Cara Memasang Sitemap Keren dan Responsive di Blog

Arsipbiru.com - Dalam dunia blogging tentunya tidak asing lagi dengan sitemap. Sitemap merupakan suatu alat bantu yang memungkinkan mesin Google untuk menjelajah seluruh halaman yang ada pada suatu situs web dengan mudah. Dengan adanya sitemap tentu halaman kita akan lebih cepat terindeks di mesin pencari. Selain itu, sitemap juga memudahkan pengunjung untuk melihat daftar konten yang ada di suatu situs web.
Apa Itu Sitemap?
Sitemap adalah salah satu alat bantu yang digunakan para webmaster untuk memudahkan dalam pengenalan peta situs di dalam suatu situs web. Alat tersebut memungkinkan mesin Google untuk menjelajah dan meraih halaman-halaman yang ada di dalamnya dengan mudah. Sama halnya dengan situs web pada umumnya, blog juga memerlukan sitemap agar mesin pencari dengan mudah mendeteksi konten di dalamnya. Dalam sistem sitemap ini, pengguna dapat melakukan submit peta web berbasis XML langsung ke Google yang akan membantu Google mengindeks halaman web dengan mudah dan cepat.
Dikutip dari Google Developers, peta situs (sitemap) adalah file yang digunakan untuk memberikan informasi tentang halaman, video, dan file lainnya di situs Anda, serta hubungan antara elemen-elemen tersebut. Mesin telusur seperti Google membaca file ini untuk meng-crawl situs Anda dengan lebih efisien. Peta situs memberi tahu Google tentang halaman dan file mana saja yang Anda anggap penting di situs Anda, serta memberikan informasi yang berguna tentang file tersebut. Misalnya, kapan terakhir kali halaman diperbarui dan apa versi bahasa lain halaman tersebut.
Pentingnya Sitemap
Sitemap memiliki peran penting dalam SEO. Bot mesin pencari menemukan halaman melalui tautan internal. Ada kemungkinan besar bahwa halaman penting Anda dapat ditinggalkan selama proses perayapan jika tautan internal tidak tepat.
Tidak ada bisnis atau individu yang ingin halaman penting mereka dibiarkan tanpa indeks. Untuk menghindari risiko seperti itu, selalu disarankan untuk memiliki XML Sitemap, karena berisi semua URL situs web untuk dirayapi.
Jenis-Jenis Sitemap
Ada empat jenis sitemap utama, yakni:
- Normal XML Sitemap : Sejauh ini, ini adalah jenis sitemap yang paling umum. Biasanya dalam bentuk sitemap XML yang tertaut ke berbagai halaman di situs web Anda.
- Video Sitemap : Digunakan secara khusus untuk membantu Google memahami konten video di halaman Anda.
- News Sitemap : Membantu Google menemukan konten di situs yang disetujui untuk Google News.
- Image Sitemap : Membantu Google menemukan semua gambar yang dihosting di situs Anda.
Fungsi Sitemap
Setiap pemilik dan pengelola website sebaiknya melengkapi situs miliknya dengan sitemap. Terutama untuk situs yang mempunyai banyak konten dan sering melakukan update karena keberadaannya punya manfaat yang sangat besar. Berikut ini adalah dapat memberikan prioritas mana halaman yang penting untuk diindeks terlebih dahulu hingga menemukan masalah index pada halaman atau artikel.
Fungsi lengkap sitemap lainnya adalah sebagai berikut:
Memudahkan Pengunjung Untuk Melakukan Navigasi
Sitemap akan memberi kemudahan bagi pengunjung situs untuk melakukan navigasi. Semua konten diperlihatkan pada satu halaman saja, sehingga tingkat kunjungan atau keterbacaan halaman akan semakin bertambah tinggi.
Selain itu melalui sitemap, pengunjung jadi lebih mudah mengetahui konten apa saja yang terdapat dalam suatu website. Sehingga tidak menimbulkan kebingungan karena website menjadi bersifat user friendly.
Menaikkan Tingkat Visibilitas
Maksud dari visibilitas adalah tingkat keterlihatan suatu website dalam mesin pencari data. Hal ini adalah hal yang sangat penting, agar situs bisa mendapatkan kunjungan yang lebih banyak dan traffic yang tinggi. Untuk menggapai keinginan ini, salah satu metode terbaiknya adalah dengan cara menambahkan sitemap.
Misalnya ketika suatu konten telah ditemukan oleh web crawling, googlebot akan ikut bekerja dan menelusuri tautan lain yang terdapat di menu navigasi. Hasilnya, konten tersebut bisa terlihat oleh pengunjung dan jika tertarik pasti akan membukanya.
Membantu Mengatur Arsitektur Konten Website
Ketika mendirikan gedung, setiap arsitektur pasti butuh semacam kerangka kerja atau blue print untuk membantu melancarkan proses pembangunan. Demikian pula dengan pembuatan website, sitemap mempunyai peran sebagai alat untuk mengamati struktur website beserta konten-konten yang ada didalamnya.
Sitemap yang baik pasti juga dibuat melalui perhitungan yang cermat, terutama terkait dengan susunan dan skema link yang berurutan sehingga mudah dipahami. Selain itu dengan adanya skema link yang tepat, jika suatu saat terjadi kesalahan menjadi lebih mudah diidentifikasi dan diperbaiki kembali.
Mempertegas Arah Website
Sitemap punya fungsi sebagai penjaga relevansi atau hubungan website. Khususnya website berita atau blog pribadi yang mempunyai konten dalam jumlah yang banyak. Melalui sitemap, anchor text atau potongan teks yang isinya berupa tautan yang dapat di-klik pada masing-masing konten (internal link) akan terus bertambah.
Hal ini akan memperkaya tautan internal antar halaman. Sebagaimana diketahui, jika berhasil menerapkan strategi internal link secara relevan dan kuat, bisa membuat situs makin kuat dalam mesin pencarian.
Mempercepat Proses Index di Mesin Pencari
Adakalanya konten dalam website sangat lama terindeks oleh mesin pencari. Untuk mengatasi masalah ini, pengelola website dapat membuat sitemap yang berisi semua konten.
Langkah tersebut akan membuat web crawler jadi lebih mudah dan cepat menjalankan proses index halaman. Apalagi untuk website yang memiliki puluhan hingga ratusan konten. Jika tidak dilengkapi dengan sitemap, proses index makin sulit dilakukan oleh mesin pencari.
Selain itu tautan yang isinya anchor text relevan lebih disenangi oleh mesin pencari. Alasannya adalah karena bersifat natural dan mudah dipahami pengguna internet saat mencari data dan informasi.
Cara Memasang Sitemap Keren dan Responsive di Blog
Pada tutorial kali ini, saya akan membagikan bagaimana cara memasang sitemap yang keren dan responsive di blog. Sitemap yang saya bagikan kali ini tentunya ramah SEO (Search Engine Optimization) sehingga tidak merusak citra situs web atau blog di pandangan mesin pencari, seperti Google, Bing, Yandex, dan lainnya. Langsung saja, simak langkah-langkahnya berikut ini.
- Pertama, Anda masuk ke blogger dengan menggunakan akun masing-masing.
- Kemudian pilih Halaman/Page pada menu sidebar di sebelah kiri.
- Selanjutnya, klik tombol ‘+ Halaman Baru’ atau simbol ‘+’.
- Setelah itu, pilih mode penulisan dengan klik simbol ‘<>’ pada menu dan pilih Tampilan HTML.
- Silahkan pilih jenis sitemap yang diinginkan. Kemudian copy dan pastekan kode berikut di halaman yang Anda buat.
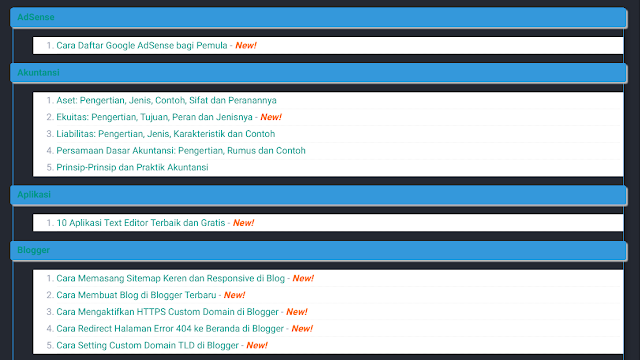
Sitemap Keren dan Responsive Versi 1
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background: #3498DB;border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>Berikut Contoh Sitemap Keren dan Responsive Versi 1

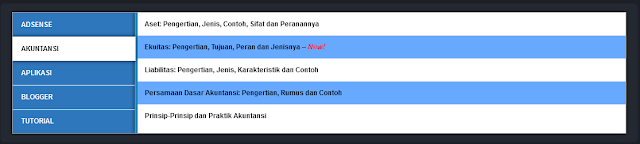
Sitemap Keren dan Responsive Versi 2
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line, .tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>Berikut Contoh Sitemap Keren dan Responsive Versi 2

Cara Membuat Sitemap XML untuk Submit Google Webmaster
Perlu diketahui bahwa sitemap ada 2 macam yaitu sitemap HTML dan sitemap XML. Sitemap HTML berisi barisan kode seperti tutorial di atas yang dapat dipasang pada laman blogger. Sedangkan sitemap XML biasanya digunakan untuk submit di Google Webmaster atau mesin pencari lainnya, seperti Bing atau Yandex.
Berikut langkah-langkah membuat sitemap XML.
- Masuk ke Google Webmaster atau sekarang ini dikenal dengan Pusat Google Penelusuran dengan klik tautan berikut. https://developers.google.com/search
- Kemudian klik tombol Buka Search Console.
- Pada bagian Index di menu sidebar sebelah kiri, pilih Sitemaps.
- Kemudian tambahkan sitemap.xml di akhir URL situs dan klik Submit. Misal, https://www.arsipbiru.com/sitemap.xml
- Lalu, Anda dapat menambahkan feeds/posts/default?max-results=400 di akhir URL situs untuk menambahkan sitemap atom. Misal, https://www.arsipbiru.com/feeds/posts/default?max-results=400
- Selesai.
Demikian tutorial kali ini semoga bermanfaat.
Sumber:GoogleDevelopers
Wikipedia
PenaIndigo

Posting Komentar