Cara Membuat CSS Minifier di Blog

Arsipbiru.com - Selamat berkunjung kembali di Arsipbiru! Pada kesempatan kali saya akan membagikan tutorial terkait bagaimana cara membuat CSS Minifier di blog. Mungkin Anda sudah pernah mendengar tool tersebut atau bahkan pernah menggunakannya. Tool tersebut erat kaitannya dengan pagespeed suatu blog. Semakin kecil file CSS pada suatu blog, maka semakin cepat pula blog tersebut diakses.
Apa itu CSS Minifier?
CSS Minifier adalah suatu alat yang memungkinkan untuk mengkompres kode CSS yang semula ukurannya besar menjadi lebih kecil. Perlu diketahui bahwa kecepatan (pagespeed) merupakan salah satu faktor penting yang harus dimiliki oleh sebuah website. Semakin cepat suatu website ketika diakses, semakin banyak pula dampak positif yang akan diperoleh.
Salah satu cara untuk mempercepat loading blog adalah dengan memperkecil file CSS. File CSS sendiri merupakan styling language (bahasa desain) yang memiliki fungsi untuk mempercantik tampilan suatu website. CSS dapat bekerja dan berlaku melalui tag HTML (bahasa marka). Dengan adanya CSS, tag HTML yang sederhana dapat diubah sehingga tampilan laman website pun menjadi terlihat lebih menarik dan efisien.
Untuk memperkecil ukuran CSS, dapat memanfaatkan alat kompresi online seperti CSS Minifier, CSS Compressor, dan masih banyak lagi. Anda cukup memasukkan kode CSS yang akan dikompres, selanjutnya situs tersebut akan bekerja secara otomatis dengan menghapus beberapa bagian yang tidak penting sehingga saat disimpan ukurannya menjadi kecil.
Nah, daripada Anda bolak balik ke situs tersebut, mending Anda buat sendiri CSS Minifier di blog. Caranya cukup mudah dan sederhana. Hanya cukup memasukkan barisan-barisan kode di halaman statis blog dan selesai.
Fitur CSS Minifier
CSS Minifier memiliki setidaknya 4 jenis pilihan yang dapat Anda gunakan, yakni Strip All Comments, Super Compact, Keep Indentation, dan Remove the Last Semicolon. Setiap pilihan memiliki fungsinya masing-masing. Misalnya, berikut ini adalah kode awal CSS.
/* First Comments */.arsipbiru {width: 100%;height: auto;max-height: 480px;}/* Last Comments */#arsipbiru {color: #ffffff;background-color: #74aadc;font-size: 12px;}
Strip All Comments
Fitur Strip All Comments pada CSS Minifier berfungsi untuk meminimalisir skrip bersamaan dengan menghapus setiap komentar dengan format /* … */.
.arsipbiru{width:100%;height:auto;max-height:480px;}#arsipbiru{color:#ffffff;background-color:#74aadc;font-size:12px;}
Super Compact
Fitur Super Compact pada CSS Minifier berfungsi untuk meminimalisir skrip bersamaan dengan menyambung setiap nama class maupun id CSS. Selain itu, komentar juga akan ikut terhapus.
.arsipbiru{width:100%;height:auto;max-height:480px;}#arsipbiru{color:#ffffff;background-color:#74aadc;font-size:12px;}
Keep Indentation
Fitur Keep Indentation berfungsi untuk meminimalisir skrip dengan tetap mengikuti format penulisan yang diinput ke dalam kolom.
/* First Comments */.arsipbiru{width:100%;height:auto;max-height:480px;}/* Last Comments */#arsipbiru{color:#ffffff;background-color:#74aadc;font-size:12px;}
Remove the Last Semicolon
Fitur Remove the Last Semicolon berfungsi untuk meminimalisir skrip bersamaan dengan menghapus tanda titik koma ( ; ) pada akhir baris properti dan nilai CSS.
/* First Comments */
.arsipbiru{width:100%;height:auto;max-height:480px}
/* Last Comments */
#arsipbiru{color:#ffffff;background-color:#74aadc;font-size:12px}
Cara Membuat CSS Minifier di Blog
Untuk membuat CSS Minifier di Blog, Anda cukup menyalin kode berikut ini dan masukkan ke dalam halaman baru di Blogger maupun WordPress.
<div dir="ltr" style="text-align: left;" trbidi="on">
<div id="cssminifier">
<style scoped="" type="text/css">.night-mode #cssminifier .button-group{float:none;background:#444852;} .night-mode #cssminifier textarea{background-color:#202442;box-shadow:inset 0 3px #202442;color: white;} .night-mode #cssminifier{background:#2d3158;} #outer-wrapper {margin:0 auto;text-align:left;float:none;background-position:center!important;} #post-wrapper {width:100%;max-width:100%;margin:0 auto;text-align:left;float:none;background-position:center!important;} .post-body,.post{background-position:center!important;} .post-body p{margin:0} #blog1,#artikel,.blog-posts{background-position:center!important;} #comments,#sidebar-wrapper,#menu-wrap {display:none;margin-top:0;margin:0;} #main-wrapper{padding:0;width:100%;border:0} #cssminifier{background:#ecf0f1;position:relative;display:block;clear:both;border-radius:5px;padding:20px} #cssminifier textarea{width:100%;height:240px;margin:0 auto;display:block;background-color:#fff;padding:20px;font-family:Monospace;font-size:13px;border:0;border-radius:5px 5px 0 0;resize:none;box-shadow:inset 0 3px #cdd1d2} textarea:focus{background-color:#fff;color:#303030} #cssminifier .box{margin:10px auto 30px;color:#fff;font-size:90%} #cssminifier .box p{margin:0 0 2px} #cssminifier button{cursor:pointer;} #cssminifier .col{width:48%;margin:0 auto 30px} #cssminifier .left{float:left;margin-left:1%} #cssminifier .right{float:right;margin-right:1%} #cssminifier .button-group{float:none;background:#4d6a79;text-align:center;padding:20px 20px 40px 20px;margin:0;border-radius:0 0 5px 5px} #cssminifier button,#cssminifier button[disabled]:active{background:rgba(255,255,255,.3);text-align:center;color:#fff;display:inline-block;padding:8px 16px;font-size:13px;font-weight:400;line-height:1.471;border-radius:99em;margin:1em 5px;border:0;box-shadow:0 2px 3px rgba(0,0,0,0.06),0 2px 3px rgba(0,0,0,0.1);transition:all .3s} #cssminifier button:hover,#cssminifier button:active{background:rgba(255,255,255,.5);color:#fff;box-shadow:0 10px 21px rgba(0,0,0,0.15),0 6px 6px rgba(0,0,0,0.12)} #cssminifier button[disabled],#cssminifier button[disabled]:active{background:rgba(255,255,255,.5);color:#fff;box-shadow:0 10px 21px rgba(0,0,0,0.15),0 6px 6px rgba(0,0,0,0.12)} #cssminifier .opt1,#cssminifier .opt2,#cssminifier .opt3,#cssminifier .opt4,#cssminifier .opt5{display:inline-block;margin:0 3px 0 10px;vertical-align:middle;border:none;outline:none} #cssminifier br{display:none} .option-input{-webkit-appearance:none;-moz-appearance:none;-ms-appearance:none;-o-appearance:none;appearance:none;position:relative;right:0;bottom:0;left:0;height:16px;width:16px;transition:all 0.15s ease-out 0s;background:rgba(255,255,255,.3);border:0;color:#fff;cursor:pointer;display:inline-block;margin-right:0.5rem;outline:none;position:relative;border-radius:99em} .option-input:hover{background:rgba(255,255,255,.3)} .option-input:checked{background:rgba(0,0,0,.2);animation:rubberBand 1s} .option-input:checked::before{height:16px;width:16px;position:absolute;content:'\2713';display:inline-block;font-size:12.66667px;text-align:center;line-height:16px} .option-input:checked::after{-webkit-animation:click-wave 0.65s;-moz-animation:click-wave 0.65s;animation:click-wave 0.65s;background:#40e0d0;content:'';display:block;position:relative;z-index:100} .option-input.radio{border-radius:50%} .option-input.radio::after{border-radius:50%} .flex{display: flex;display: -webkit-flex;display: -moz-flex;align-items: center;-webkit-align-items: center;-moz-align-items: center;justify-content: space-around;-webkit-justify-content: space-around;-moz-justify-content: space-around;margin-bottom: 3em;flex-wrap: wrap;-webkit-flex-wrap: wrap }</style>
<br />
<span class="clear"></span><br />
<textarea autofocus="" id="cssField" placeholder="Salin kode CSS di sini ..."></textarea>
<br />
<div class="button-group">
<div class="box">
<input class="option-input checkbox opt1" id="stripAllComment" type="checkbox" /> <br />
<label> Strip all comments</label><br />
<input class="option-input checkbox opt2" id="superCompact" type="checkbox" /> <br />
<label> Super compact</label><br />
<input class="option-input checkbox opt3" id="betterIndentation" type="checkbox" /> <br />
<label> Keep indentation</label><br />
<input checked="" class="option-input checkbox opt4" id="keepLastComma" type="checkbox" /> <br />
<label> Remove the last semicolon</label>
</div>
<div class="flex">
<button class="ripplelink" onclick="compressCSS("cssField");">Compress CSS</button><br />
<button class="ripplelink" onclick="clearField("cssField");">Clear Field</button> <br />
<button class="ripplelink" onclick="selectAll("cssField");">Select All</button> <br />
<button class="ripplelink" onclick="copyAll("cssField");">Copy to Clipboard</button>
</div>
</div>
<div class="clear">
</div>
<script type="text/javascript">function get(e){return document.getElementById(e)}function highlightCode(e){if(hc.checked){var a=e.innerHTML;a=a.replace(/\{([\s\S]+?)\}/g,function(e){return e.replace(/\'(.*?)\'/g,"<span class='st'>'$1'</span>").replace(/\"(.*?)\"/g,"<span class='st'>\"$1\"</span>").replace(/(\{|\n|;)?(.[^\{]*?):(.[^\{]*?)(;|\})/g,"$1<span class='pr'>$2</span>:<span class='vl'>$3</span>$4").replace(/<span class='pr'>\{/g,"{<span class='pr'>")}),a=a.replace(/<(.*?)('|")(.*?)('|")>/g,function(e){return e.replace(/'(.*?)'/g,"<span class='vl'>'$1'</span>").replace(/"(.*?)"/g,"<span class='vl'>\"$1\"</span>")}),a=a.replace(/\{([\s\S]+?)\}/g,function(e){return e.replace(/([\(\)\{\}\[\]\:\;\,]+)/g,"<span class='pn'>$1</span>").replace(/\!important/gi,"<span class='im'>!important</span>")}),a=a.replace(/\/\*([\w\W]+?)\*\//gm,"<span class='cm'>/*$1*/</span>"),e.innerHTML="<code>"+a+"</code>",hr.style.display="block",rt.style.display="block"}else hr.style.display="none",rt.style.display="none"}function compressCSS(e){var a=get(e),c=/@(media|-w|-m|-o|keyframes|page)(.*?)\{([\s\S]+?)?\}\}/gi,n=a.value,t=n.length;n=sa.checked||sc.checked?n.replace(/\/\*[\w\W]*?\*\//gm,""):n.replace(/(\n+)?(\/\*[\w\W]*?\*\/)(\n+)?/gm,"\n$2\n"),n=n.replace(/([\n\r\t\s ]+)?([\,\:\;\{\}]+?)([\n\r\t\s ]+)?/g,"$2"),n=sc.checked?n:n.replace(/\}(?!\})/g,"}\n"),n=bi.checked?n.replace(c,function(e){return e.replace(/\n+/g,"\n ")}):n.replace(c,function(e){return e.replace(/\n+/g,"")}),n=bi.checked&&!sc.checked?n.replace(/\}\}/g,"}\n}"):n,n=bi.checked&&!sc.checked?n.replace(/@(media|-w|-m|-o|keyframes)(.*?)\{/g,"@$1$2{\n "):n,n=cm.checked?n.replace(/;\}/g,"}"):n.replace(/\}/g,";}").replace(/;+\}/g,";}").replace(/\};\}/g,"}}"),n=n.replace(/\:0(px|em|pt)/gi,":0"),n=n.replace(/ 0(px|em|pt)/gi," 0"),n=n.replace(/\s+\!important/gi,"!important"),n=n.replace(/(^\n+|\n+$)/,""),a.value=n,hr.innerHTML="/* "+(t-n.length)+" of "+t+" unused characters has been removed. */\n"+n.replace(/</g,"<").replace(/>/g,">"),highlightCode(hr)}function clearField(e){var a=get(e);a.value="",a.focus()}function selectAll(e){get(e).focus(),get(e).select()}var hc=get("highlightCode"),sa=get("stripAllComment"),sc=get("superCompact"),cm=get("keepLastComma"),bi=get("betterIndentation"),bs=get("breakSelector"),tt=get("toTab"),to=get("tabOpt").getElementsByTagName("input"),sb=get("spaceBetween"),ip=get("inlineSingleProp"),rs=get("removeLastSemicolon"),il=get("inlineLayout"),si=get("singleBreak"),hr=get("highlightedResult"),rt=document.getElementsByTagName("h2")[1];function copyAll(){var e=document.getElementById("cssField");e.select(),e.setSelectionRange(0,99999),document.execCommand("copy"),alert("Copied the text: "+e.value)}</script><br />
</div>
</div>Cara Membuat CSS Minifier di Blogger
1. Pertama, masuk ke akun Blogger masing-masing.
2. Lalu, pilih tab menu Halaman > tambahkan Halaman Baru.
3. Selanjutnya, pilih mode HTML, bukan mode Compose.
4. Masukkan kode tersebut di atas di dalam kotak yang tersedia.
5. Terakhir, publikasikan halaman tersebut dan lihat hasilnya.
Cara Membuat CSS Minifier di WordPress
1. Pertama, masuk ke dashboard WordPress.
2. Lalu, buat halaman baru melalui menu Pages > Add New.
3. Beri judul halaman sesuai dengan keinginan Anda. Misal, CSS Minifier atau semacamnya.
4. Tambahkan block HTML dan kemudian masukkan kode tersebut di atas ke dalam block HTML tersebut.
5. Terakhir, simpan dan lihat hasilnya.
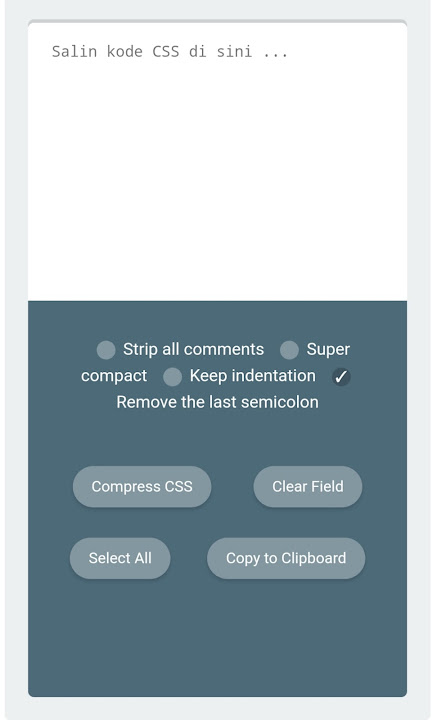
Berikut tampilan CSS Minifier di Blogger.

Demikianlah tutorial singkat terkait bagaimana cara membuat CSS Minifier di Blogger. Jika ada saran dan masukan, silahkan berkomentar yang sopan di bawah ini. Terima kasih telah berkunjung dan semoga apa yang saya sampaikan membawa manfaat bagi semua.
Sumber:
Traktir creator minum kopi dengan cara memberikan sedikit donasi.

Posting Komentar